4 May 2017
Working with Tabular Data
- Vanilla JS
- Vue
- React
Designing tables in Sketch can be downright frustrating. And despite the myriad plugins that advertise “[an] easy way to populate your design with meaningful data,” I’m convinced that code is often a better tool for the job. This play will get you up and iterating over data sets with Javascript, like a pro, in ~5 minutes.
Scenario
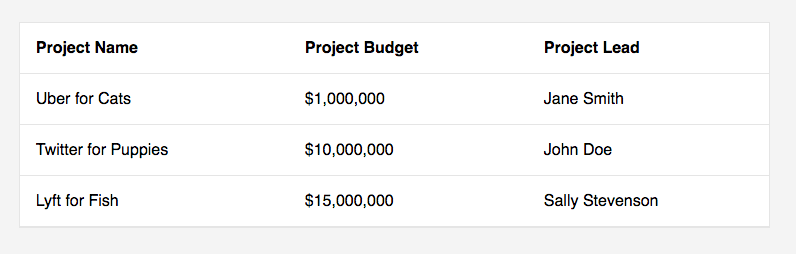
Let’s suppose you’re designing a dashboard and you need to turn a raw, CSV export of project data into a beautiful table.

Rundown
The key to this play is identifying a schema to represent your data. Luckily, if you have a CSV dump to work with, the schema is likely right before your eyes.
Name,Budget,Lead
Uber for Cats,$1,000,000,Jane Smith
Twitter for Puppies,$10,000,000,John Doe
Lyft for Fish,$15,000,000,Sally StevensonEach row of data has a name, budget, and lead. And so, we can represent any given row of our dataset as a Javascript Object, using those descriptors as properties:
let project = {
name: 'Uber for Cats',
budget: '$1,000,000',
lead: 'Jane Smith'
}Now, we can collect each individual project object in a Javascript Array:
let projects = [
{
name: 'Uber for Cats',
budget: '$1,000,000',
lead: 'Jane Smith'
},
{
name: 'Twitter for Puppies',
budget: '$10,000,000',
lead: 'John Doe'
},
{
name: 'Lyft for Fish',
budget: '$15,000,000',
lead: 'Sally Stevenson'
}
]We’re done with the hard part. Let’s see how to get this list of projects onto the page.
Implementation — Vanilla JS (ES6)
Here’s the game plan:
- Iterate over our Array of projects using
forEach1 - For each project, build a template literal that represents a table row, interpolating the name, budget, and lead
let tableRow = `
<tr>
<td class="pa3 bb b--black-10">
${project.name}
</td>
<td class="pa3 bb b--black-10">
${project.budget}
</td>
<td class="pa3 bb b--black-10">
${project.lead}
</td>
</tr>
`- Insert the newly created table row into the DOM using
insertAdjacentHTML2
See the Pen Table - Vanilla JS (ES6) by Matt Rothenberg (@mattrothenberg) on CodePen.
Implementation - Vue JS
Here’s the game plan:
- Construct a Vue instance, passing our array of projects to its data attribute
new Vue({
el: '#app',
data: {
projects: [
{
name: 'Uber for Cats',
budget: '$1,000,000',
lead: 'Jane Smith'
},
// etcetera
]
}
})- Leverage the
v-forsyntax in our HTML to iterate over our array of projects and display each one
<tr v-for="project in projects">
<td class="pa3 bb b--black-10">{{ project.name }}</td>
<td class="pa3 bb b--black-10">{{ project.budget }}</td>
<td class="pa3 bb b--black-10">{{ project.lead }}</td>
</tr>See the Pen Table - Vue.js by Matt Rothenberg (@mattrothenberg) on CodePen.
Implementation — React JS
Here’s the game plan
- Make a stateless functional component called
<ProjectsTable>. This component should accept a list of projects as a property.
const ProjectsTable = ({projects}) => (
// nothing to see here
)- Map over the list of projects and return a table row for each, interpolating the name, budget, and lead.
<tbody>
{
projects.map((project) => {
return(
<tr>
<td className="pa3 bb b--black-10">{ project.name }</td>
<td className="pa3 bb b--black-10">{ project.budget }</td>
<td className="pa3 bb b--black-10">{ project.lead }</td>
</tr>
)
})
}
</tbody>See the Pen Table - React JS by Matt Rothenberg (@mattrothenberg) on CodePen.